初次体验:让ChatGPT为我编写代码
在这段视频中,up主雷斯迪详细分享了他使用 ChatGPT 插件在编程过程中如何提高效率的体验。他首先介绍了 ChatGPT 这款产品的背景,提到它是由 OpenAI 发布,并且在世界首富埃隆·马斯克在 Twitter 上分享后,迅速风靡全球。雷斯迪指出,许多朋友已经开始使用它来做各种任务,比如写文章、回答复杂问题、生成代码等。

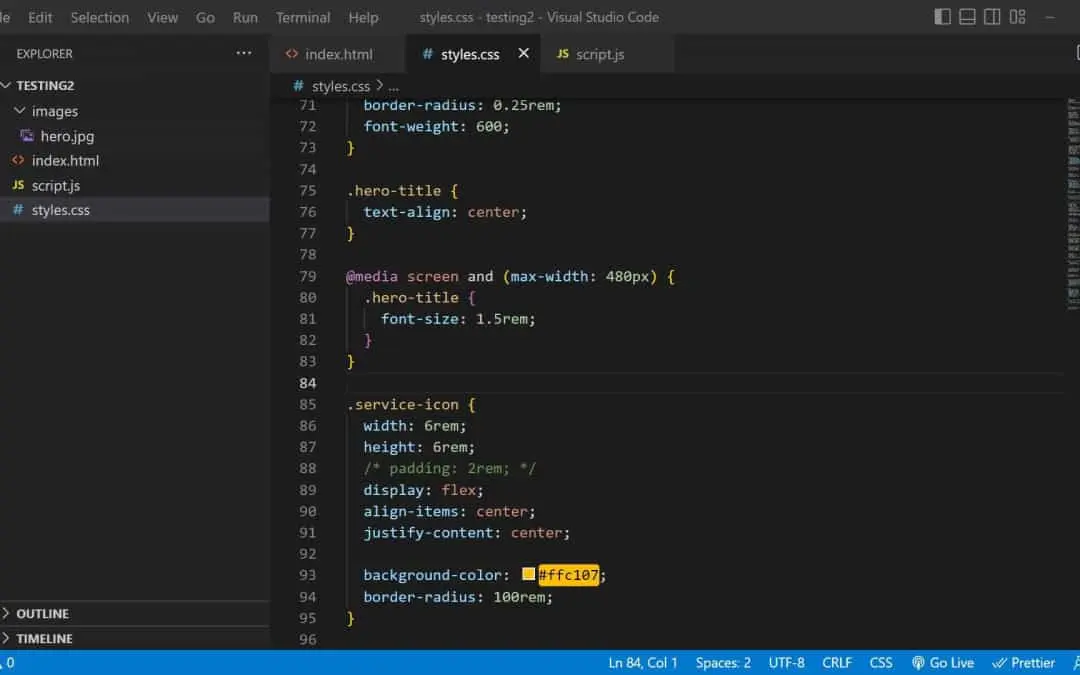
接下来,up主展示了如何在 VS Code 中安装并使用 ChatGPT 插件。他详细说明了步骤:首先在插件库中找到“ChatGPT 中文版”并安装,安装后在 VS Code 的界面中会出现一个交互窗口,可以输入问题进行提问。他举例说明,如果遇到代码不理解的部分,可以使用插件右键选择 ChatGPT 选项,让其解释代码。由于国内访问速度较慢,需要耐心等待一段时间,ChatGPT 最终会返回解释。
例如,up主通过一个关于媒体查询的 CSS 示例,展示了 ChatGPT 如何解释代码:“media 指令表示在屏幕宽度小于 480 时,将 hero 类的字体大小设置为 1.5 RAM”。此外,他还展示了 ChatGPT 可以生成代码的功能,比如请求生成一个自适应布局的 CSS 代码,ChatGPT 不仅生成了代码,还详细解释了使用 Flexbox 实现自适应布局的方式。
雷斯迪进一步展示了如何将生成的代码复制到项目中进行测试,并成功地创建了一个左右栏结构的布局。他强调 ChatGPT 的智能和便捷,尤其是在不确定如何编写代码时,它可以提供事件监听代码的生成和解释,包括如何定义事件处理函数、选择目标元素并添加事件侦听器。
最后,up主感叹 AI 的强大,认为随着人工智能的发展,编程的门槛正在降低,并鼓励观众体验 ChatGPT,虽然需要一些技术手段才能在中国大陆正常使用。
本文链接:【撸小羊_初次体验:让ChatGPT为我编写代码】https://lxy520.cn/jsfx/4656.html
