Shopify订单物流追踪功能 - 轻松让客户查看物流动态【第11期-Shopify盈利180步】
时间:
总结:

在这期视频中,up主详细讲解了如何在Shopify平台上实现订单物流追踪功能,并介绍了常用的工具和步骤。以下是本期的主要内容和操作步骤:
1. 物流追踪的重要性
- 物流追踪是电商运营中的关键环节,能够让客户实时了解包裹的位置和状态,从而增强客户的信任感。
- 对于国际物流业务尤其重要,客户希望透明化地跟踪商品从发货到送达的全过程。
2. Shopify中的物流追踪实现方式
订单号与物流单号:
- 在Shopify中,订单号即物流单号,商家需要将此信息发送给客户。
- 对于Dropshipping模式(如使用速卖通),商家可以通过供应商提供的物流单号,反馈给消费者进行查询。
- 发送方式包括通过邮件发送物流单号,或在店铺内设置物流追踪页面。
使用插件辅助追踪:
- Shopify提供多种物流追踪插件(如AfterShip),可帮助商家快速集成物流追踪功能。
- AfterShip插件:功能强大,支持多种国际物流服务,免费版可处理每月最多50个订单的物流信息。
- 插件设置包括添加物流单号、启用相关物流服务(如EMS)、配置发货和送达的国家信息。
3. 创建物流追踪页面
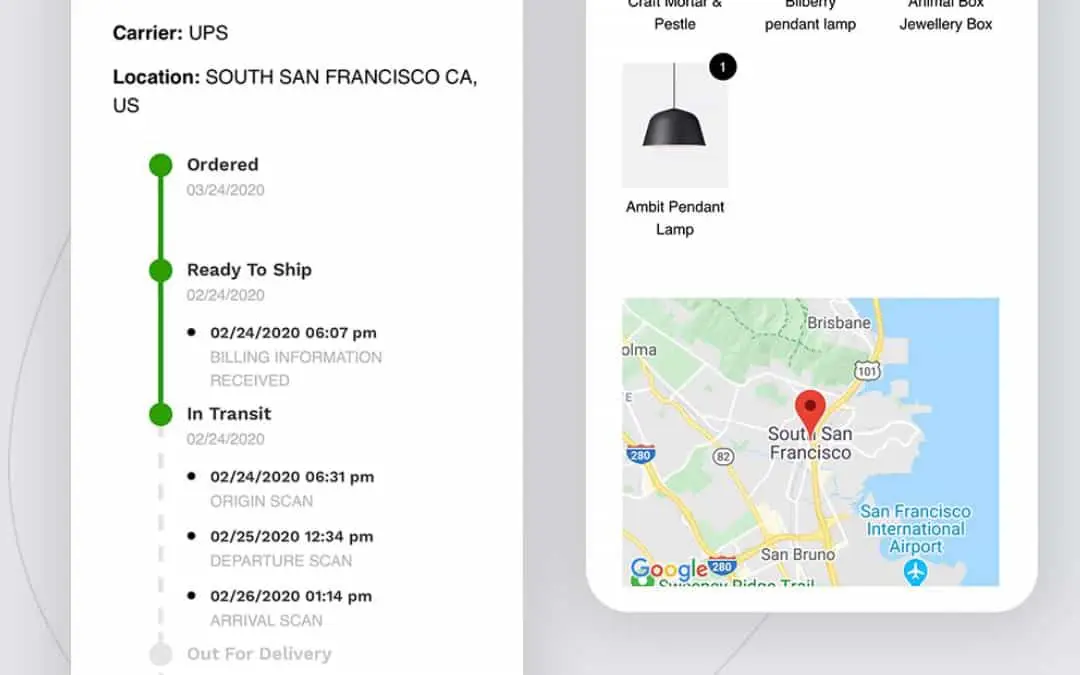
使用AfterShip插件可以快速生成一个自定义的物流追踪页面,供客户查询物流信息。
- 页面功能:
- 客户可通过订单号或物流单号进行查询。
- 支持简洁的设计,适合新店铺使用。
- 设置流程:
- 在插件后台配置页面颜色、字体、标题等视觉元素。
- 配置页面链接并集成到店铺的导航菜单中(例如添加“Order Tracking”链接)。
- 页面功能:
页面优化:
- Up主强调页面设计应尽量简洁,以避免干扰客户使用。
- 可以在后续完善Logo、隐私政策(Terms & Privacy)等细节。
4. 导航栏添加追踪功能
- 在Shopify后台的导航设置中,将物流追踪页面链接添加到主导航菜单,方便客户访问。
- Up主建议减少不必要的导航项,突出订单追踪功能,提升用户体验。
5. 总结与建议
- Up主认为,对于初创电商网站,简化流程和功能设计更为重要。物流追踪页面和导航栏的优化能够提升客户对网站的信任感。
- 未来可以根据订单量增长升级插件套餐,添加更多功能。
通过本期内容,up主展示了如何以低成本、高效率地实现物流追踪功能,为Shopify新手商家提供了清晰的操作思路和实用建议。
本文链接:【撸小羊_Shopify订单物流追踪功能 - 轻松让客户查看物流动态【第11期-Shopify盈利180步】】https://lxy520.cn/dspt/6129.html
